2012.04.25
サイドバーでウィジェットを利用可能にする
今回は、ウィジェットを使えるようにします。
サンプルテーマ08の狙い
ウィジェット(サイドバーの部品)機能を追加します。
サンプルテーマ08に切り替えてみる
それでは管理画面の外観>テーマ頁にて「PCSK sample themes 08」に切り替えて見てください。ブログ画面を新タブで表示するとサイドバー部が下の図のようになるはずです。

図1.サンプルテーマ08の画面(ウィジェット無登録)

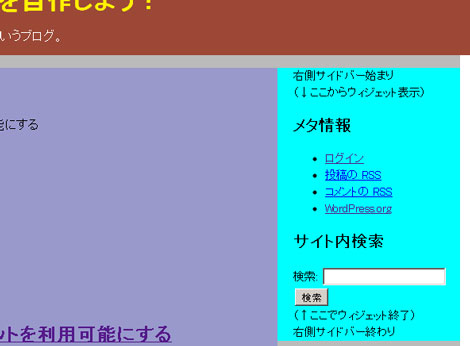
図2.サンプルテーマ08の画面(ウィジェット登録済みの例)
ウィジェットが無登録ならば図1、登録されていれば図2のようなサイドバー表示になります。また管理画面(外観>ウィジェット)にてウィジェットを追加したり、削除したり、上や下へ移動させたりできます(図3)。

図3.サンプルテーマ08の画面(ウィジェット管理画面)
サンプルテーマ08の中身
さて、それではテーマ08のファイルはどうなっているのでしょう。テーマフォルダpcsk-s08内を見るとテーマ07に比べてファイルが1つ増えています。functions.phpです。
<サンプルテーマ08で追加されたファイル> ・functions.php
次にファイル内容の確認ですが、今回はサイドバーでの変更なのでsidebar.phpの中を見てみます。
<sidebar.php> 右側サイドバー始まり<br /> (↓ここからウィジェット表示)<br /> <?php if ( dynamic_sidebar() == false ) : ?> <br />ここにウィジェットを追加できます。管理画面の「外観>ウィジェット」で 好きなものを加えてみて下さい。<br /><br /> <?php endif; ?> (↑ここでウィジェット終了)<br /> 右側サイドバー終わり<br />
説明はちょっとおいといて、今回追加されたfunctions.phpの中身を続けてみてみます。
<functions.php> <?php /* ウィジェットを使うためのおまじない */ if ( function_exists('register_sidebar') ) register_sidebar();
さて、上の2ファイルにおいて新しいWordPress関数が2つ使われています。下に示します。
- dynamic_sidebar() → ダイナミックサイドバー(ウィジェットが配置されるサイドバー)を表示する
- register_sidebar() → サイドバーを登録する
また、functions.phpでは次のPHP関数が使われています。
<PHP関数> function_exists() → 引数に指定した関数が定義されている場合にTRUEを返す
それでは、ウィジェットが表示されるまでの流れを説明します。
- ブログ画面の表示要求が来る(ブログ構築開始)
- functions.phpに書かれているregister_sidebar()によりサイドバーが登録される
- sidebar.phpのif文の条件判断によりdynamic_sidebar()が実行される
- dynamic_sidebar()が有れば(利用可能であれば)ウィジェットを表示する。if文は終了
- dynamic_sidebar()が無ければif文内ブロック実行(「ウィジェットを追加できます」の文字が出る)してif文終了
もしも、「プログラムは良く判らん」という場合はココはスルーしましょう。管理人も最初は、これで何でウィジェットが表示されるのかさっぱり判りませんでした。やっている内に徐々に理解できます。
ついでに補足しておくと、functions.phpでは本当はregister_sidebar()だけ書いておけば良いのですが、万が一register_sidebarに対応していないWPだとトラブルの元になるのでregister_sidebarが使えるかをfunction_existsで確認しています。
functions.phpとは何なのか
今回functions.phpファイルを追加しましたが、そもそもこのファイルは何のためにあるのでしょうか。
functions.phpはワードプレステーマで使用する関数を記述するためのファイルです。使用例及び特徴を下に挙げます。
- テーマ内の複数のテンプレートファイルで使う関数の定義を書く
- ブログ表示及び管理画面の両方に効力を持つ
- 基本的にプラグインのような動作をし、自動的にワードプレスの初期化中に読み込まれる
テーマを作る上でfunctions.phpはすごく重宝するファイルです。サンプルテーマにおいても今後functions.phpを使った機能強化をどんどん行っていきます。
functions.phpの編集は注意が必要
functions.phpを編集する場合はちょっと注意が必要ですので記しておきます。
index.phpなどの一般的なPHPファイルはHTMLとPHPプログラムが混在しています。その為、PHPプログラム部分は、<?php と ?>で囲んでPHPであることを示します。また、<?php と ?>で囲まれていない部分は、そのまま出力されます。
但し、<?phpで始まっているけれども、?>が出てくる前にファイルが終わっている場合は、?>がファイルの最後にあるものとしてPHPは解釈します。
ということで、関数ファイルであるfunctions.phpはHTML部分がありませんから下の書き方その1で作成するのがオススメです。
<functions.phpの書き方 その1 最初に1つタイプ> <?php ←最初に <?php を書く /* 関数その1 */ ←空行を入れてもOK add_theme_support('なんとか'); /* 関数その2 */ add_theme_support('かんとか'); ←関数が終わればそれで終了(最後の ?> は書かない)
でも、個別に囲むタイプも使えない訳ではありません。その際は下の書き方その2になります。
<functions.phpの書き方 その2 個別に囲むタイプ> <?php /* 関数その1 */ ← <?php と ?> の間であれば空行を入れてOK add_theme_support('なんとか'); ?> <?php ← ?> と <?php の間に空行を入れない /* 関数その2 */ add_theme_support('かんとか'); ?> ← 最後の ?> の後ろには何も書かない
いずれの書き方にせよ、<?phpや?>の付け方によってエラーが発生してブログ画面や管理画面が真っ白になったりするので注意して下さい。
まとめ
今回はウィジェットを使えるようになりました。実はウィジェットはサイドバーだけでなく、フッター等にも設置できるので興味のある方はネットで検索してみて下さい。
次回はナビゲーションメニュー設置にトライします。
- 最近のコメント
- wp_headで出力される不要head要素を削除する に omnioo lab. record | オムニオラボの備忘録 より[ 01/14 ]
- bypostauthorをCSSで設定する に 名無しさん より[ 06/01 ]
- bypostauthorをCSSで設定する に ぱそこん生活感管理人 より[ 06/01 ]
- bypostauthorをCSSで設定する に 名無しさん より[ 06/01 ]
- ぱそこん生活感。を開設しました に Mr WordPress より[ 06/07 ]
