2012.05.05
ブログらしい見た目に装飾する
今回は、見た目を更にブログっぽくしてみます。
サンプルテーマ10の狙い
<サイト表示の追加>
・記事の日付、記事タイトル、投稿時刻欄の装飾
・ブロック識別用の背景色を無くし、背景を白色化
サンプルテーマ10に切り替えてみる
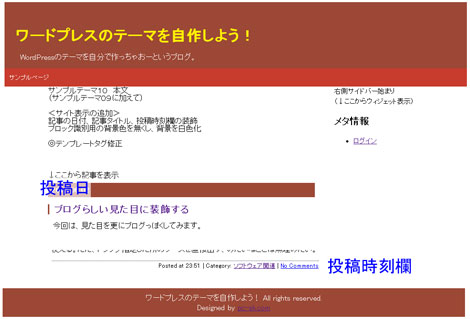
それでは管理画面の外観>テーマ頁にて「PCSK sample themes 10」に切り替えて見てください。ブログ画面を新タブで表示すると下の図のようになるはずです。

図.サンプルテーマ10の画面
これでいわゆるブログっぽい見た目になったと思います。
サンプルテーマ10の中身
さて、それではテーマ10のファイルはどうなっているのでしょう。index.phpの中を見てみます。
(省略)
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php the_date('Y.m.d', '<p class="date">', '</p>') ?>
<h2 class="entry-header"><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2>
<?php the_content(); ?>
<p class="entry-footer">Posted at <?php the_time('G:i') ?> | Category: <?php the_category(', ') ?> | <?php comments_popup_link('No Comments', '1 Comment', '% Comments'); ?></p>
<?php endwhile; else: ?>
記事が見つかりません!<br />
<?php /* ↑表示すべき記事が1件もないときはここに指定する内容を表示します */ ?>
<?php endif; ?>
(省略)
今回の主な変更点はメッセージループ内にあります。まず、日付のテンプレートタグを下に示すように修正しています。
<?php the_date('Y.m.d', '<p>', '</p>') ?> (テーマ9)
↓
<?php the_date('Y.m.d', '<p class="date">', '</p>') ?> (テーマ10)
the_date()の引数の内、2番目のbefore文字列にclass=”date”を追加しました。
次に、HTMLタグの変更点を見て行きましょう。ブログ記事装飾用に二つ追加しました。上で説明したdateも含めて下にまとめました。
<サンプルテーマ10で追加したHTMLタグ(CSS関連)> ・pタグ・class属性 date ← 記事の日付 ・h2タグ・class属性 entry-header ← 記事のタイトル ・pタグ・class属性 entry-footer ← 記事のフッタ(投稿時刻欄)(カテゴリ、日時、コメントリンク)
上のHTMLタグ追加に伴い、style.cssにも設定を追加しています。style.cssの変更部分はチェックしておいて下さい。
これで記事周りの部分もブログっぽい表現になったと思います。
まとめ
今回はCSS的な部分が殆どでした。次回はワードプレスのテーマ作成らしく、カスタムヘッダー機能にチャレンジしたいと思います。
- 最近のコメント
- wp_headで出力される不要head要素を削除する に omnioo lab. record | オムニオラボの備忘録 より[ 01/14 ]
- bypostauthorをCSSで設定する に 名無しさん より[ 06/01 ]
- bypostauthorをCSSで設定する に ぱそこん生活感管理人 より[ 06/01 ]
- bypostauthorをCSSで設定する に 名無しさん より[ 06/01 ]
- ぱそこん生活感。を開設しました に Mr WordPress より[ 06/07 ]
