2012.05.01
ナビゲーションメニューを設置する
今回は、ナビゲーションメニューを使えるようにします。
サンプルテーマ09の狙い
ナビゲーションメニュー機能を追加します。ナビゲーションメニューは便利です。どの頁でも迷うことなく「問い合わせ」などのリンクをクリックすることができます。グローバルメニューとも呼ばれます。
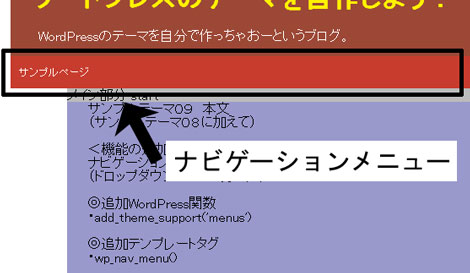
こんなやつです。↓
このサイトにもヘッダー部にメニューがあります。
サンプルテーマ09に切り替えてみる
それでは管理画面の外観>テーマ頁にて「PCSK sample themes 09」に切り替えて見てください。ブログ画面を新タブで表示するとヘッダー部の下にナビゲーションメニューが追加され、下の図1のようになるはずです。

図1.サンプルテーマ09の画面(ナビゲーションメニューの例)
あなたのブログでサンプルページの他に固定ページを作成している場合は、それもメニューに表示されていると思います。
ナビゲーションメニュー内容を自分で設定するやり方は後で説明します。
サンプルテーマ09の中身
さて、それではテーマ09のファイルはどうなっているのでしょう。今回はヘッダー部での変更なのでheader.phpの中を見てみます。
<header.php>
(省略)
<div id="header">
<br /><br />
<h1><a href="<?php echo get_option('home'); ?>/"> <?php bloginfo('name'); ?></a></h1>
<?php bloginfo('description'); ?><br /><br />
</div><!-- #header -->
<!-- ↓ナビゲーションメニュー -->
<div id="navimenu">
<?php wp_nav_menu( array( 'menu' => 'menu' , 'theme_location' => 'primary' ) ); ?>
</div><!-- #navimenu -->
<div class="float-clear"></div>
ナビゲーションメニュー部分が追加されています。wp_nav_menu()はナビゲーションメニューを表示する機能があるテンプレートタグです。
次に、HTMLタグの変更点を見て行きましょう。下に示す様にナビメニュー用にひとつ追加しました。
<サンプルテーマ09で追加したdivタグ・id属性> navimenu ← ナビゲーションメニュー
navimenu追加に伴い、style.cssにも設定を追加しています。CSSの領域になるので中身の話は割愛しますが、style.cssの変更部分はチェックしておいて下さい(尚、スタイルシート内容については「ナビゲーションメニュー CSS」とか「グローバルメニュー CSS」等で検索すると解説サイトが多く見つかります)。
続いてfunctions.phpの中身をみてみます。
<functions.php>
<?php
/* ウィジェットを使うためのおまじない */
if ( function_exists('register_sidebar') )
register_sidebar();
/* ナビゲーションメニューを使うためのおまじない */
add_theme_support('menus');
functions.phpにおいて新しいWordPress関数が使われています。下に示します。
add_theme_support(‘menus’)
- add_theme_support() → テーマの機能を設定し、有効にする
- menus → ナビゲーションメニューを有効化する、というパラメータ
2つのファイルの中身をみたところで、ナビゲーションメニューが表示されるまでの流れを説明します。
- ブログ画面の表示要求が来る(ブログ構築開始)
- functions.phpに書かれているadd_theme_support(‘menus’)によりナビゲーションメニューが設定される
- header.phpのwp_nav_menu()によりナビゲーションメニューが表示される
自分でメニュー内容を設定しよう
それでは、あなた専用のナビゲーションメニューを作って見ましょう。手順は下の2つです。
- 管理画面でメニューを登録する
- header.phpのwp_nav_menu()にメニュー名を書き入れる
管理画面でメニューを登録する
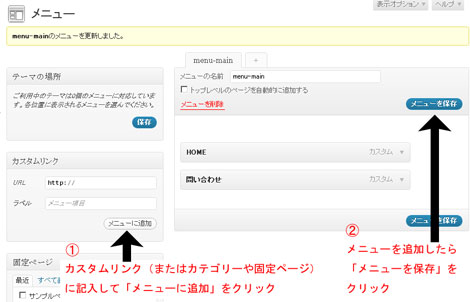
下の図2に示すように、まず管理画面(外観>メニュー)にてメニュー名を登録します。例ではメニュー名を「menu-main」としています。
メニュー名を登録したら各メニューを追加していきましょう。カテゴリーや固定ページ、またはカスタムリンク(任意のURLへのリンク)をメニューにできます(図3)。
header.phpのwp_nav_menu()にメニュー名を書き入れる
次にheader.phpを編集します。wp_nav_menu()は引数を持っていますが、メニュー名を自分で作った物に変更します。具体的には
<?php wp_nav_menu( array( 'menu' => 'menu' , 'theme_location' => 'primary' ) ); ?> ↓ 自分用に変更(一例) <?php wp_nav_menu( array( 'menu' => 'menu-main' , 'theme_location' => 'primary' ) ); ?>
のように「menu」をあなたが作ったメニュー名(例では「menu-main」)に変更すればOKです。
これでブログ画面にあなたの作ったナビゲーションメニューが表示されます。
まとめ
今回はナビゲーションメニューを使えるようになりました。どの頁においても一発で目的の頁に飛べるので便利です。あなたも色々登録してブログを閲覧し易くしてみて下さい。
次回は再度、ブログの見た目を改善しようと思います。
- 最近のコメント
- wp_headで出力される不要head要素を削除する に omnioo lab. record | オムニオラボの備忘録 より[ 01/14 ]
- bypostauthorをCSSで設定する に 名無しさん より[ 06/01 ]
- bypostauthorをCSSで設定する に ぱそこん生活感管理人 より[ 06/01 ]
- bypostauthorをCSSで設定する に 名無しさん より[ 06/01 ]
- ぱそこん生活感。を開設しました に Mr WordPress より[ 06/07 ]