2012.04.20
コメント欄を表示する
今回は、ブログにつきもののコメント欄を作ります。
サンプルテーマ07の狙い
コメント欄を作って、コメントの投稿、表示ができるようにします。
サンプルテーマ07に切り替えてみる
それでは管理画面の外観>テーマ頁にて「PCSK sample themes 07」に切り替えて見てください。ブログ画面を新タブで表示するとまずはサンプルテーマ06と同じ画面になるはずです。そこから個別記事に移動しましょう。どれでも良いですから記事タイトルをクリックして下さい。
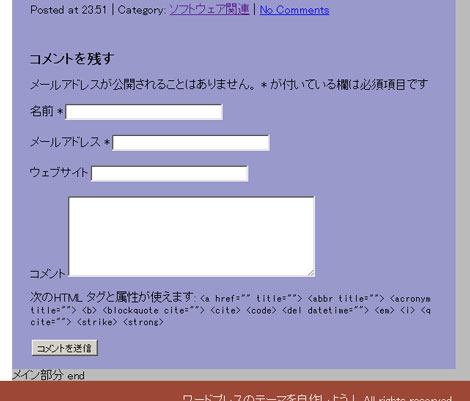
個別記事の最下部にコメント入力欄があるはずです。また、既にコメントが有る場合はそれも表示されます。

図.サンプルテーマ07の画面(コメント入力欄)
サンプルテーマ07の中身
さて、それではテーマ07のファイルはどうなっているのでしょう。テーマフォルダpcsk-s07内を見るとテーマ06に比べてファイルが1つ増えています。comments.phpです。
<サンプルテーマ07で追加されたファイル> ・comments.php
ではいつも通り、まずはindex.phpの中を確認して見ましょう。
<?php get_header(); ?> <div id="main-bu"> メイン部分 start<br /> <div id="honbun"> サンプルテーマ07 本文<br /> (省略) ↓ここから記事を表示<br /> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> (メッセージループ内 省略) <?php endif; ?> <p><?php posts_nav_link(); ?></p> <?php comments_template(); ?> </div><!-- /honbun --> (省略)
新規追加タグを下に示します。
<サンプルテーマ07で使用したテンプレートインクルードタグ> <?php comments_template(); ?> → comments.php を呼び出して実行する
index.php内ではこの1行が追加されただけです。
それでは、呼び出した先のファイルの中身も確認しておきましょう。comments.phpを下に示します。
<?php wp_list_comments(); ?> <br /> <?php comment_form(); ?>
たった3行です。しかし、この中にテンプレートタグが2つ含まれています。
- wp_list_comments() → コメントを出力する
- comment_form() → コメントフォームを出力する
ということで、コメントの表示とコメント投稿用の入力欄表示ができるようになりました。
ここでワードプレスはすごいなあ、と思うのはTOPページでは何も表示しないのに個別ページになるとコメント欄が出現することです。<?php comments_template(); ?>の表示をちゃんと使い分けしてるのですよね。
まとめ
今回はコメント関連のタグを追加しました。上の記事では触れていませんが、引数等も設定できるので興味のある方は調べてみて下さい。
次回は便利な機能ウィジェットを使えるようにしようと思います。
- 最近のコメント
- wp_headで出力される不要head要素を削除する に omnioo lab. record | オムニオラボの備忘録 より[ 01/14 ]
- bypostauthorをCSSで設定する に 名無しさん より[ 06/01 ]
- bypostauthorをCSSで設定する に ぱそこん生活感管理人 より[ 06/01 ]
- bypostauthorをCSSで設定する に 名無しさん より[ 06/01 ]
- ぱそこん生活感。を開設しました に Mr WordPress より[ 06/07 ]
