2012.03.27
index.phpに文字を入れてみる
今回からいよいよワードプレスのテーマを作成していきます。また、理解しやすくするためにサンプルテーマを使います(まだサンプルをインストールしていない場合はサンプルテーマ(ダウンロード可能)についてを参照下さい)。当サイトでは、これから以下のように説明をしていきます。
- サンプルテーマの狙いを説明する
- サンプルテーマに切り替える(実際にやってもらいます)
- サンプルの内容を説明する
サンプルテーマ01の狙い・テーマ切り替え方法
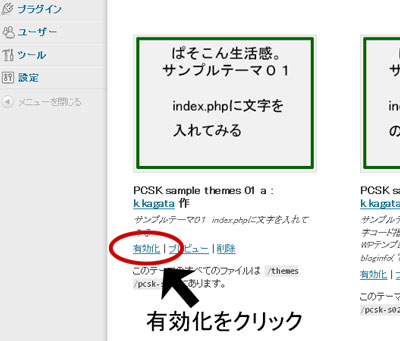
それでは早速やっていきましょう。今回はindex.phpとstyle.cssの最もシンプルな形をみてもらうことが目的です。ワードプレスの管理画面で外観>テーマを選んでください。その中に「PCSK sample themes 01」という名前のものがあるはずですので「有効化」をクリックして下さい。これでテーマが変更されます。

図.サンプルテーマ01を有効化する
サンプルテーマ01の内容
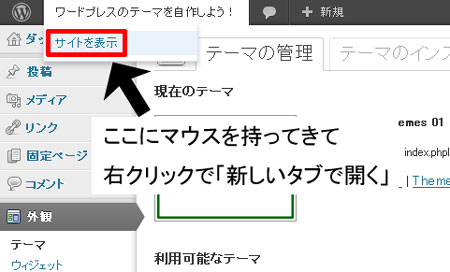
テーマ01を有効化したらブログ画面を早速見てみましょう。管理画面左上のブログ名の表示がある所にマウスを持っていくと「サイトを表示」というメニューが出ますのでそこでマウスを右クリックして「新しいタブで開く」をクリックして下さい。

図.ブログ画面を新しいタブで開く
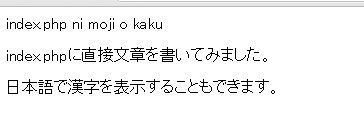
どうですか?下の図の様になりましたか?「なんだこれは?」と驚かれた方もいるかも知れませんが壊れてはいませんのでご安心下さい(笑)。

図.サンプルテーマ01の画面
今回はindex.phpの中に文章を直接書いてみました。本来、文章類はMySQL内に格納するのでこんなことは普通しませんが、最初なのでやってみました。
それではindex.phpの中身を見てみましょう。wp-content/themes/下のpcsk-s01フォルダの中のindex.phpをテキストエディタで是非開いてみて下さい。下の様になっている筈です。
index.php ni moji o kaku<br /> <br /> index.phpに直接文章を書いてみました。<br /> <br /> 日本語で漢字を表示することもできます。
そのままの内容ですね。御覧の通り、文が並んでいるだけです。HTMLとしての体裁さえありません。
ここであなたは疑問に思うかもしれません。「どうしてこれだけの内容でサンプルテーマ01が管理画面で表示されるのか?」
その答えはstyle.cssにあります。次はstyle.cssを開いてみて下さい。下のようになっていると思います。
/* Theme Name: PCSK sample themes 01 Theme URI: http://pc-sk.com/ Description: サンプルテーマ01 index.phpに文字を入れてみる Author: k.kagata Author URI: http://pc-sk.com/ Version: a */
テーマ名、説明、作者、関連サイトURL等が書かれていますね。そうです。style.cssはワードプレスのテーマの情報も保存されているのです。これによりワードプレスはテーマを認識することができるわけです。今回はCSS情報(文字の大きさ、色、サイドバーの幅等)が無いのでテーマに関する情報だけが記されている形となりました。
この「サンプル01ブログ」はブログでもなんでもなく、単に文字が3行並んでいるだけです。しかし、style.cssによりテーマとして認識されindex.phpの中身がワードプレスのコアファイルによって解釈されて表示されているという意味で立派に(?)「テーマ」になっているのです(実用性は皆無ですが)。
次回はHTML的な面を整備したサンプルテーマの説明をします。
- 最近のコメント
- wp_headで出力される不要head要素を削除する に omnioo lab. record | オムニオラボの備忘録 より[ 01/14 ]
- bypostauthorをCSSで設定する に 名無しさん より[ 06/01 ]
- bypostauthorをCSSで設定する に ぱそこん生活感管理人 より[ 06/01 ]
- bypostauthorをCSSで設定する に 名無しさん より[ 06/01 ]
- ぱそこん生活感。を開設しました に Mr WordPress より[ 06/07 ]
