2012.05.18
「テーマチェック」するプラグインが有ります
この記事には追記があります。→「テーマチェック」するプラグインが有ります(Ver3.4以降対応版)
基礎編の最後に、番外編としてテーマチェックのことを紹介します。
プラグイン・Theme-Check
Theme-Checkというプラグインがあります(→Theme-Checkの本家サイト)。これはワードプレスのテーマ指針に適合しているかをチェックするものです。ワードプレスの公式サイトでテーマを公開する際には、必ず事前にTheme-Checkでチェックすることが義務付けられているそうです。

図.Theme-Checkプラグインの画面
逆に言うと、個人で独自に自作テーマを使うならこんなテーマチェックは本来不要です(レンタルサーバに迷惑掛けない程度に好きな様に作れば良い)。ただ、ワードプレスというのは非常に多機能で、色んなことができます。テーマチェックを行うと「ワードプレスはこんなことができるのに機能がテーマに盛り込まれていないよ!」と教えてくれます。それを直していけば自然と自分のテーマがパワーアップするわけです。
また、他の人が作ったテーマをダウンロードして使おうと思った場合にもTheme-Checkプラグインは役に立ちます。テーマを有効にしなくてもインストールしているテーマをチェックできますので怪しそうなテーマは事前に確認できます。
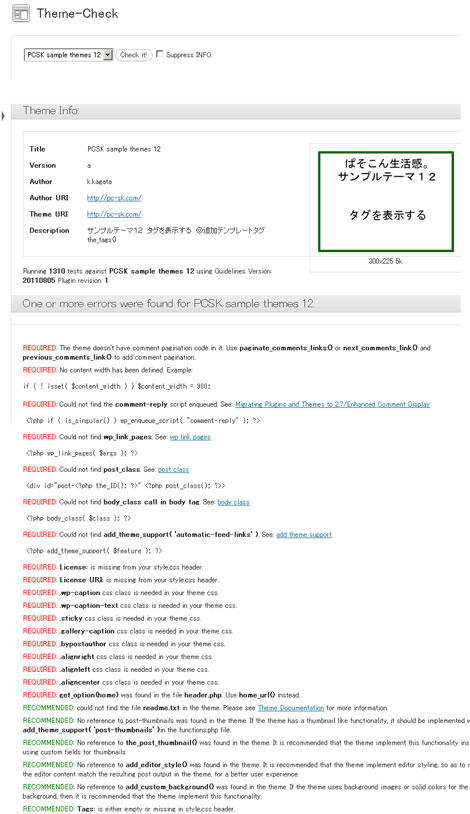
サンプルテーマ12をチェックしてみる
試しに前回のサンプルであるテーマ12をTheme-Checkプラグインでチェックしてみます。

図.テーマ12をチェックした結果の画面
上の図に示すように英語表記でたくさんのエラーが出ました。ダメですねー。しかしこれは上記したように「機能不足」によるものです。トラブルを起こす、というよりもワードプレスの機能が表現できない、という方が正確です。まあ、いずれにしてもテーマとしてはまだまだということですね。
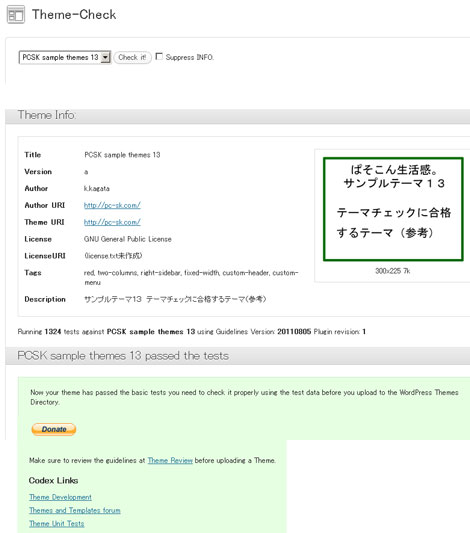
サンプルテーマ13でテーマチェックに合格する
エラーが多発しているのもしゃくに障るのでデバッグを行いました(大変でした~)。下図のようにテーマ13はテストをパスしています(日本語表記にまつわるinfoだけは出ますけど)。

図.テーマ13をチェックした結果の画面
今回、テーマ13をテーマチェックに合格させるにあたってはかなりの量の修正を施しています。それらの修正内容についてはここでは触れません。難易度が必ずしも高いと言えませんが、基礎編に入れるのはやめておきました。これらの修正内容は小技編にボチボチと掲載していきますので興味が有る方はそちらを御覧下さい。
まとめ
ということで基礎編終了です。ここまでのテーマ作成技術でも、そこそこのワードプレスブログが作れると思います。今後は応用編、上級編、小技編とかを投稿していこうと思います。
- 最近のコメント
- wp_headで出力される不要head要素を削除する に omnioo lab. record | オムニオラボの備忘録 より[ 01/14 ]
- bypostauthorをCSSで設定する に 名無しさん より[ 06/01 ]
- bypostauthorをCSSで設定する に ぱそこん生活感管理人 より[ 06/01 ]
- bypostauthorをCSSで設定する に 名無しさん より[ 06/01 ]
- ぱそこん生活感。を開設しました に Mr WordPress より[ 06/07 ]
