2012.04.04
記事を表示する + HTML体裁整備その2
今回はいよいよブログらしく(?)、記事を表示します。それと、HTML的にももう少し整備してみましょう。
サンプルテーマ03の狙い
ブログの記事を表示させてみます。これにはメッセージループという仕組みを利用します。また、前回に引き続きHTMLヘッダー部分を整備しておきます。
サンプルテーマ03に切り替えてみる
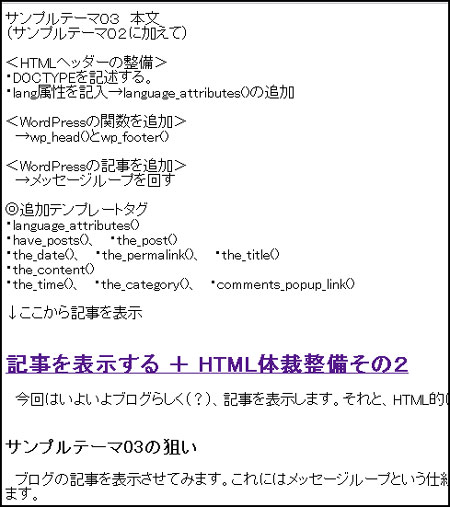
それでは管理画面の外観>テーマ頁にて「PCSK sample themes 03」に切り替えて見てください。ブログ画面を新タブで表示すると下の図のようになるはずです。

図.サンプルテーマ03の画面
まず、サンプル02と同様に文が15行程度並んでいます。これはサンプルテーマの特徴を説明したものです。
その下にあなたのブログの記事が続いているはずです。記事の日付、タイトル、本文、投稿時間やカテゴリーが表示されているのでブログっぽくなってきましたね。
更に、HTMLヘッダー部分も変更しています。HTMLソースを確認してみましょう。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html dir="ltr" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>(あなたのブログ名)</title> <link rel="stylesheet" href="http://(各自の設定)/wp-content/themes/pcsk-s03/style.css" type="text/css" media="screen" /> <link rel="EditURI" type="application/rsd+xml" title="RSD" href="http://(各自の設定)/xmlrpc.php?rsd" /> <link rel="wlwmanifest" type="application/wlwmanifest+xml" href="http://(各自の設定)/wp-includes/wlwmanifest.xml" /> <meta name="generator" content="WordPress (WPバージョン)" /> </head> <body> サンプルテーマ03 本文<br /> (・・・以下省略)
これでHTMLヘッダー的にはまともになったと思います。サンプル03に新たに追加したもの(HTMLヘッダー部分)を下に挙げます。
- DOCTYPE
- lang属性
- リンクタイプ、METAタグ(name)
DOCTYPEについては、先頭行に下の一文を挿入しました。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
それでも、「これからはHTML5じゃないの?」、とか言うのも有るかと思いますが、当サイトではとりあえずこの形で進めていきます。あと、lang属性とリンクタイプ、METAタグ(name)の説明については次項で行います。
サンプルテーマ03の中身
さて、それではテーマ03のファイルはどうなっているのでしょう。index.phpの中を確認して見ましょう。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html <?php language_attributes('xhtml'); ?>>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title><?php bloginfo('name'); ?></title>
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" />
<?php wp_head(); ?>
</head>
<body>
サンプルテーマ03 本文<br />
(省略)
↓ここから記事を表示<br />
<br />
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php the_date('Y.m.d', '<p>', '</p>') ?>
<h2><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2>
<?php the_content(); ?>
<p>Posted at <?php the_time('G:i') ?> | Category: <?php the_category(', ') ?> | <?php comments_popup_link('No Comments', '1 Comment', '% Comments'); ?></p>
<?php endwhile; else: ?>
記事が見つかりません!<br />
<?php /* ↑表示すべき記事が1件もないときはここに指定する内容を表示します */ ?>
<?php endif; ?>
<?php wp_footer(); ?>
</body>
</html>
前回同様、HTMLソースとindex.phpの中身とを見比べて見ると、異なる部分が有るのが分かります。そうです、テンプレートタグです。まずは、HTMLヘッダー部分のlang属性からみてみます。index.phpの2行目には下のような一文が有ります。
<html <?php language_attributes('xhtml'); ?>>
これがHTMLソースでは下の様に展開されています。
<html dir="ltr" lang="ja" xml:lang="ja">
テンプレートタグlanguage_attributes()はlang属性を表示するもので、今回は引数として’xhtml’を与えているので上の様な形で出力されるのです。
次に、同じくHTMLヘッダー部分にwp_head()という表記があることが判ります。これはWordPressの関数です。wp_head()により、HTMLソースでいうところのリンクタイプ、METAタグ(name)
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="http://(各自の設定)/xmlrpc.php?rsd" /> <link rel="wlwmanifest" type="application/wlwmanifest+xml" href="http://(各自の設定)/wp-includes/wlwmanifest.xml" /> <meta name="generator" content="WordPress (WPバージョン)" />
が表示されるようになります。これらの出力内容は変更することも可能ですがここではこれ以上は触れません。また、wp_head()はプラグインを正常動作させるのに必須な関数です。それでいうとindex.phpの最後の方に有るwp_footer()も同様の役割を果たしていますのでテーマには必ず入れるようにしましょう。
(プラグインを動かすのに必要)
WordPressの関数とテンプレートタグの違い
「テンプレートタグ」、「WordPressの関数」という混乱しそうな言葉が出て来ましたので、ここでちょっと補足説明をしておきます。
ワードプレスのファイルには、PHPで書かれた関数がたくさん定義されています。これがWordPressの関数です。また、その中でワードプレスのテーマ用に定義されているものを特にテンプレートタグと呼んでいます。つまり、テンプレートタグはWordPressの関数の一種というわけです。
それでは話を戻しまして、index.phpの続きをみてみましょう。ブログ記事本文を表示している部分です。ブログ上では記事が表示されていてもindex.php上では、何やらキッカイな文が並んでいるだけです。
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php the_date('Y.m.d', '<p>', '</p>') ?>
<h2><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2>
<?php the_content(); ?>
<p>Posted at <?php the_time('G:i') ?> | Category: <?php the_category(', ') ?> | <?php comments_popup_link('No Comments', '1 Comment', '% Comments'); ?></p>
<?php endwhile; else: ?>
記事が見つかりません!<br />
<?php /* ↑表示すべき記事が1件もないときはここに指定する内容を表示します */ ?>
<?php endif; ?>
実はこれがメッセージループというもので、ワードプレスで重要な役割を果たすものです。
メッセージループとは
メッセージループはワードプレスの投稿記事を表示するために使います。単に「ループ」とも呼びます。
メッセージループの例: <?php if (have_posts()) : while (have_posts()) : the_post(); ?> ①(この部分に書かれたテンプレートタグに従って記事が表示されます) (記事の本数分、この部分が繰り返し実行されます) <?php endwhile; else: ?> ②(表示すべき記事が1件もないときはここに指定する内容を表示します) <?php endif; ?>
上にあるように、メッセージループはPHPのif文とwhileループにより構成されています。また、テンプレートタグhave_posts()とthe_post()も含まれています。have_posts()は投稿記事の有無を調べ、the_post()は投稿記事を読み込む働きがあります。このメッセージループにより、投稿記事が有る場合は有る分だけ表示されるのです。
テーマ作成の観点からいうと、①部分に必要なテンプレートタグを記入し、②部分に記事が無い場合のコメント(「Not Found」とか「見つかりません」とか)を入れるだけです。複雑に見えるかも知れませんが、上の形で動作するので判らなくてもとりあえず先に進みましょう。
サンプル03における①部分を抜き出したのが下になります。
<?php the_date('Y.m.d', '<p>', '</p>') ?>
<h2><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2>
<?php the_content(); ?>
<p>Posted at <?php the_time('G:i') ?> | Category: <?php the_category(', ') ?> | <?php comments_popup_link('No Comments', '1 Comment', '% Comments'); ?></p>
各テンプレートタグの機能は下に挙げておきました。
- the_date() 記事の投稿/更新日を出力する
- the_permalink() 記事のパーマリンクを出力する
- the_title() 記事のタイトルを出力する
- the_content() 記事の本文を出力する
- the_time() 記事の投稿/更新時刻を出力する
- the_category() 現在の記事が属するカテゴリへのリンクを表示する
- comments_popup_link() comments_popup_script() が使用されている場合はコメントポップアップウィンドウへのリンクを、そうでない場合は通常のリンクを表示する
the_date()等は引数(’Y.m.d’とかの文字)を持っていますがその説明は割愛します。現時点ではここら辺の細かい部分は無視しても良いです(その内判って来ます)。それでも確認しておきたいと言う場合は本家サイトに詳しく記載してありますのでそちらを御覧下さい。
何はともあれ、ブログとしてはこれ位の項目が表示されていれば十分だと思います(見てくれは別として)。
まとめ
今回は、HTMLヘッダー部分の整備とブログ記事の表示にトライして見ました。面白いのはこのサンプルでもカテゴリー頁やシングル頁に対応していることです。リンクをいろいろクリックしてみるとちゃんと頁遷移するのがわかると思います(但し、Comment欄だけはまだ表示の仕組みを作っていませんので出ませんけど)。ワードプレスのコアファイルは良く出来ているなあと感心します。
次回は更にブログらしくするために、ブログタイトルを追加したりしてみようと思います。
- 最近のコメント
- wp_headで出力される不要head要素を削除する に omnioo lab. record | オムニオラボの備忘録 より[ 01/14 ]
- bypostauthorをCSSで設定する に 名無しさん より[ 06/01 ]
- bypostauthorをCSSで設定する に ぱそこん生活感管理人 より[ 06/01 ]
- bypostauthorをCSSで設定する に 名無しさん より[ 06/01 ]
- ぱそこん生活感。を開設しました に Mr WordPress より[ 06/07 ]
