2012.04.11
ヘッダー・フッター・サイドバー追加+ブログ説明をヘッダー中に追加
今回は、特に見た目の方に注力してブログらしさを増してみます。
サンプルテーマ05の狙い
CSS(カスケーディング・スタイル・シート)を使用してブログの見栄えを改善します。テンプレートタグも追加します。具体的には下の3つを行います。
- ヘッダー・フッターを加える
- サイドバーも加える(中身はとりあえず空)
- ブログの説明文をヘッダーの中に書き込む
サンプルテーマ05に切り替えてみる
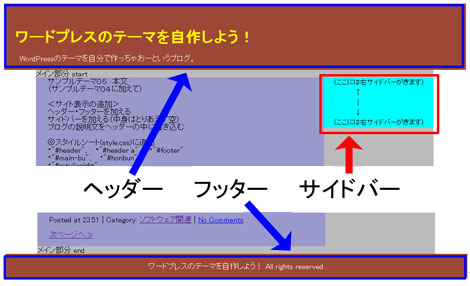
それでは管理画面の外観>テーマ頁にて「PCSK sample themes 05」に切り替えて見てください。ブログ画面を新タブで表示すると下の図のようになるはずです。

図.サンプルテーマ05の画面
ぱっと見で大分ブログらしくなってきました。色遣いが変だ、と言われそうですがこれはゾーン分けをしてる為なのでご了承下さい。
まずはヘッダー部分から始まります。ブログのタイトルが大きく書かれ、今回はブログの説明文もヘッダー内に盛り込んでみました。その次が本文の部分ですが、右側には新たにサイドバーも追加しています。最後にフッター部をつけて終わり、という形です。
サンプルテーマ05の中身
さて、それではテーマ05のファイルはどうなっているのでしょう。index.phpの中を確認して見ましょう。
(省略) <body> <div id="header"> <br /><br /> <h1><a href="<?php echo get_option('home'); ?>/"> <?php bloginfo('name'); ?></a></h1> <?php bloginfo('description'); ?><br /><br /> </div><!-- #header --> <div id="main-bu"> メイン部分 start<br /> <div id="honbun"> サンプルテーマ05 本文<br /> (省略) <?php if (have_posts()) : while (have_posts()) : the_post(); ?> (メッセージループ内 省略) <?php endif; ?> <p><?php posts_nav_link(); ?></p> </div><!-- /honbun --> <div id="retu2-right"> (ここには右サイドバーがきます)<br /> ↑<br /> |<br /> ↓<br /> (ここには右サイドバーがきます)<br /> </div><!-- /retu2-right --> <div class="float-clear"></div> メイン部分 end </div><!-- /main-bu --> <div id="footer"><?php bloginfo('name'); ?> All rights reserved.<br /></div> <?php wp_footer(); ?> </body> </html>
今回、テンプレートタグで追加したものの内、新規のものは下に抜き出した1箇所のみです。
<?php bloginfo('description'); ?><br /><br />
以前にも使用したbloginfo()に対して引数’description’を付けています。これがブログの説明文を表示します。元のデータは管理画面の 設定>一般 の中の「キャッチフレーズ」項目から来ていますので自分で好きなように決める事ができます。
次に、HTMLタグの変更点を見て行きましょう。header等のid属性を持ったdivタグが多数有るのに気付くと思います。これらはヘッダーやフッター要素に名前を付けて構造化するためのものです。下に各要素をまとめて見ました。
<サンプルテーマ05におけるdivタグ・id属性の整理>
header ← ヘッダー (色:赤)
main-bu ← メイン部分(honbunとretu2-rightを含むブロック) (色:灰色)
honbun ← ブログ記事本文 (色:紫)
retu2-right ← サイドバー (色:水色)
/main-bu
footer ← フッター (色:赤)
テーマ05の表示色が変わっているのは上に挙げたように要素別に色づけしているためです。
これらのdivタグにスタイルシートを対応させてレイアウトを行います。テーマ05のstyle.cssを見てみましょう。
/*
Theme Name: PCSK sample themes 05
(省略)
/* ブログのタイトル部分の設定 */
#header {
color: #fff;
background: #9c4836; /* タイトル部分の背景色 */
text-align: left; /* タイトル文字の位置決め */
width: 970px;
margin: 0 auto 0 auto;
}
(省略)
/* メイン部 */
#main-bu {
margin: 0 auto 0 auto;
padding: 0;
width: 835px;
background-color: #bbb;
}
/* 本文 */
#honbun {
margin: 0;
padding: 0 20px 0 25px;
width: 560px;
background-color: #99c;
float: left;
}
#retu2-right {
margin: 0;
padding: 0 0 0 20px;
width: 210px;
float: right;
color: #000;
background: #0ff; /* サイドバー背景色 */
list-style: none;
font-size: 85%;
line-height: 1.5;
display:inline;
}
.float-clear {
clear: both;
}
/* フッタ */
#footer {
margin-right: auto;
margin-left: auto;
padding-top: 10px;
height: 40px;
color: #ffffff;
background: #9c4836;
text-align: center;
line-height: 2;
width: 970px;
}
ようやくスタイルシートらしい形になってきました。今回、ブログレイアウト上で要になるのはhonbunとretu2-rightにおけるfloatプロパティです。honbunでleft、retu2-rightでrightの値を指定していて、これが右サイドバーを実現しています。
また、floatプロパティで指定した回り込みを解除する(clear: both)のに’float-clear’というclass属性を作っています。
このように、id属性(もしくはclass属性)で名前を付けて、CSSでデザインするというのが見栄えを整える基本スタンスとなります。
今回もテーマの編集をやってみましょう
index.phpでは特に、<div class="float-clear"></div>を外したり、移動したりした場合の挙動等は確認しておくと勉強になると思います。
style.cssではmargin、padding、width、float等を変えてみると面白いですよ。
まとめ
今回行ったのはワードプレスのテーマ作成、というより本来はHTMLやCSSの範疇ですが、こういった面も含めて「テーマ」かな、と思い掲載しました。
次回はいよいよテンプレートファイルをモジュール式にしてみようと思います。
- 最近のコメント
- wp_headで出力される不要head要素を削除する に omnioo lab. record | オムニオラボの備忘録 より[ 01/14 ]
- bypostauthorをCSSで設定する に 名無しさん より[ 06/01 ]
- bypostauthorをCSSで設定する に ぱそこん生活感管理人 より[ 06/01 ]
- bypostauthorをCSSで設定する に 名無しさん より[ 06/01 ]
- ぱそこん生活感。を開設しました に Mr WordPress より[ 06/07 ]
