2012.05.14
タグを表示する
今回は、ブログ記事の分類に役立つ「タグ」を表示するようにしてみます。
サンプルテーマ12の狙い
ワードプレスの便利な標準機能のひとつである「タグ」を表示する。
タグとは
タグはブログ記事作成時に登録しておくキーワードです。サイドバーにタグクラウド等を設置すれば登録済みのタグが表示され、タグをクリックすることでそのタグが付いている記事を一覧で見る事ができます。
似たような機能にカテゴリーがあります。ざっと比較すると、
<カテゴリー>
- 記事の大まかな分類に使う
- 記事の「全体」に着目するのに適している
- 階層構造を持てる(親・子、大分類・小分類のように)
- (1記事につける)カテゴリー数は必要最小限にする
<タグ>
- 記事のキーワードの登録に使う
- 記事の「要素」に着目するのに適している
- 階層構造は無い
- (1記事につける)タグは必要なだけつけて可
というところでしょうか。管理人はひとつの記事にはカテゴリーをひとつ、そしてタグは思いつくだけつけるようにしています。
いずれにしても、適切にタグやカテゴリーをつけることで、ブログを見る人が見たい記事を探しやすくなります。
サンプルテーマ12に切り替えてみる
それでは管理画面の外観>テーマ頁にて「PCSK sample themes 12」に切り替えて見てください。ブログ画面を新タブで表示すると投稿時刻欄部分が下の図1のようになるはずです。

図1.サンプルテーマ12の画面(投稿時刻欄部分)
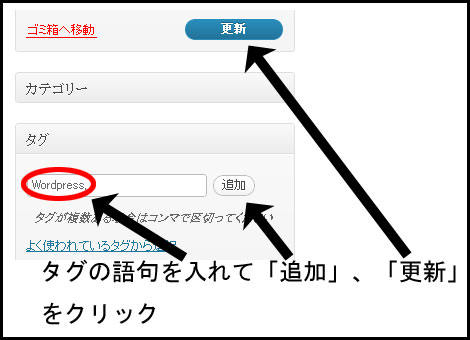
タグが有る場合はそれを表示するようになっています。ブログ記事にタグを付けるのは、下の図2のように投稿の管理画面で行うことができます。

図2.サンプルテーマ12の画面(投稿の管理画面)
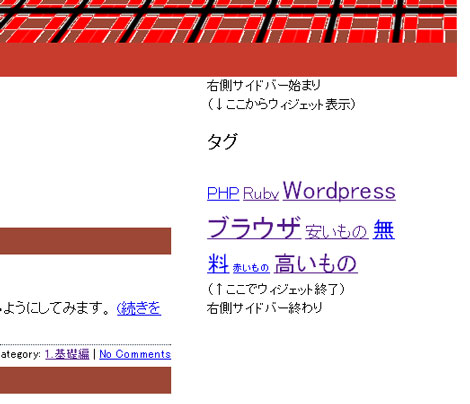
記事にタグをつけたら、タグクラウドを設置してみましょう。管理画面(外観>ウィジェット)でタグクラウドをサイドバーに追加すれば下の図3の様なタグクラウド(タグ一覧)が表示されます。

図3.サンプルテーマ12の画面(タグクラウド一例)
サンプルテーマ12の中身
さて、それではテーマ12のファイルはどうなっているのでしょう。index.phpの中を見てみます。
(省略)
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php the_date('Y.m.d', '<p class="date">', '</p>') ?>
<h2 class="entry-header"><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2>
<?php the_content(); ?>
<p class="entry-footer">Posted at <?php the_time('G:i') ?><?php the_tags(' | Tags: ', ', ', ''); ?> | Category: <?php the_category(', ') ?> | <?php comments_popup_link('No Comments', '1 Comment', '% Comments'); ?></p>
<?php endwhile; else: ?>
記事が見つかりません!<br />
<?php /* ↑表示すべき記事が1件もないときはここに指定する内容を表示します */ ?>
<?php endif; ?>
(省略)
今回の変更点はメッセージループ内にあります。ブログ記事のフッタ(投稿時刻欄)であるclass属性 entry-footer のpタグの中にタグを表示するテンプレートタグであるthe_tags()を追加しています。
・the_tags() :タグを表示する
引数を3つ持てる → the_tags(a,b,c)
- a → タグ一覧の前に表示する文字列
- b → タグが複数ある場合の区切り文字
- c → 最後のタグの後ろに表示する文字列
タグの前の文字を「 | Tags: 」とすることで、上の図1に示したようにタグが有る時だけTagsが出てきます。
まとめ
今回はタグの表示を行いました。これでとりあえず基礎編は終了です。次回は基礎編の番外編でテーマチェックを紹介したいと思います。
- 最近のコメント
- wp_headで出力される不要head要素を削除する に omnioo lab. record | オムニオラボの備忘録 より[ 01/14 ]
- bypostauthorをCSSで設定する に 名無しさん より[ 06/01 ]
- bypostauthorをCSSで設定する に ぱそこん生活感管理人 より[ 06/01 ]
- bypostauthorをCSSで設定する に 名無しさん より[ 06/01 ]
- ぱそこん生活感。を開設しました に Mr WordPress より[ 06/07 ]
