2012.04.07
ブログタイトル追加+前後の頁へのリンクを設置
今回もブログらしさを増す為にサンプルに手を入れていきます。
サンプルテーマ04の狙い
ブログタイトルを表示し更に、前後の頁へのリンクを設置します。
サンプルテーマ04に切り替えてみる
それでは管理画面の外観>テーマ頁にて「PCSK sample themes 04」に切り替えて見てください。ブログ画面を新タブで表示すると下の図のようになるはずです。

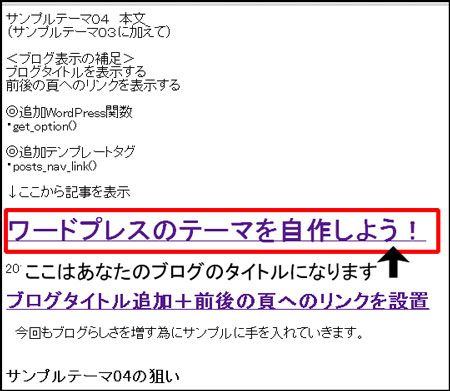
図.サンプルテーマ04の画面
まず、サンプル03と同様にサンプルテーマ特徴説明文が有り、その後にあなたのブログの記事が続いているはずです。今回はまずブログのタイトルがどーんと出ています。
次にタイトルに続いて記事が並んでいます。この記事数は初期設定では10個です(設定>表示設定>1ページに表示する最大投稿数 で変更可能)。つまりブログは10記事を表示したらそこで一旦ページが終わります。サンプル03ではそこから先は読めませんでしたが、今回の04では「次ページへ »」のリンクをクリックすることで移動することが出来ます。

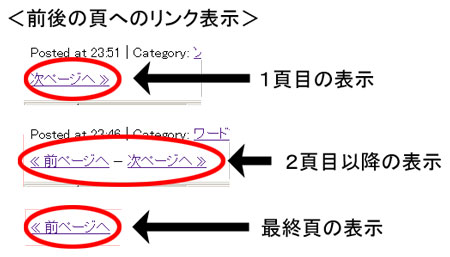
図.前後の頁へのリンク表示
また、上図にあるように2頁目以降と最終頁では表示されるリンクの形式も異なります。
サンプルテーマ04の中身
さて、それではテーマ04のファイルはどうなっているのでしょう。index.phpの中を確認して見ましょう。
(省略)
<body>
サンプルテーマ04 本文<br />
(省略)
↓ここから記事を表示<br />
<h1><a href="<?php echo get_option('home'); ?>/"><?php bloginfo('name'); ?></a></h1>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php the_date('Y.m.d', '<p>', '</p>') ?>
<h2><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2>
<?php the_content(); ?>
<p>Posted at <?php the_time('G:i') ?> | Category: <?php the_category(', ') ?> | <?php comments_popup_link('No Comments', '1 Comment', '% Comments'); ?></p>
<?php endwhile; else: ?>
記事が見つかりません!<br />
<?php /* ↑表示すべき記事が1件もないときはここに指定する内容を表示します */ ?>
<?php endif; ?>
<p><?php posts_nav_link(); ?></p>
<?php wp_footer(); ?>
</body>
</html>
上のリストからブログのタイトルを表示している部分を抜き出すと、
<h1><a href="<?php echo get_option('home'); ?>/"><?php bloginfo('name'); ?></a></h1>
となります。get_option()はWordPressの関数です。機能は下にまとめました。
- get_option()タグ→optionsデータベーステーブルから、指定したオプションの値を取得します。
- home→ブログ(サイト)のアドレス(URL)を取得せよ、というパラメータ
- 値を取得するだけなので、結果表示にはechoが必要
ここで注意したいのは、上にも書きましたがget_option()は値を引っ張ってくるだけなのでそのままでは何も(表面上は)起きません。結果(ここではブログアドレス)を表示したい場合は「echo」を前に置く必要があります(これはPHPのecho文で「文字列を出力する」命令です)。テンプレートタグと異なり、WordPress関数を表示させる場合はechoを忘れないようにしましょう。
さて、get_option()が判れば後は簡単です。bloginfo(‘name’)でブログ名を表示させた上で<a>タグでリンクを張り、<h1>で囲むことでタイトルとして表示しています。
前後の頁へのリンク表示
次に、前後頁リンクの部分を抜き出して見てみましょう。
<p><?php posts_nav_link(); ?></p>
これだけです。posts_nav_link()は「インデックスや月別・カテゴリー別アーカイブページが複数頁にわたる場合、その前後頁へのリンクを出力する」機能があるテンプレートタグです。注意点としては、メッセージループの外に設置する必要があります。
そろそろテーマの編集をやってみましょう
サンプルテーマ04はまだまだ未完成ですが、ぼちぼち編集できるようにはなりました。あなたもindex.phpを開いて色々変更してみて下さい。文字を直接書き込んでブログでどう表示されるか試して見ても良し、わざとposts_nav_link()をメッセージループの中に入れてどうなるか確認しても良し。。。
直接index.phpを変更しても良いですが、とりあえずファイルをコピーした上でオリジナルはindex_bkup.phpとでもリネームしておけば万全です。とにかく実際にやってみるのが習得の近道です。
まとめ
今回は、ブログタイトル表示と、前後頁へのリンク設置を行いました。上の項でも書きましたが、実際にindex.phpを編集してみることをお勧めします。理解がぐぐっと進む事うけ合いです。
次回はブログにつきもののサイドバーを加えたりしてみようと思います。
- 最近のコメント
- wp_headで出力される不要head要素を削除する に omnioo lab. record | オムニオラボの備忘録 より[ 01/14 ]
- bypostauthorをCSSで設定する に 名無しさん より[ 06/01 ]
- bypostauthorをCSSで設定する に ぱそこん生活感管理人 より[ 06/01 ]
- bypostauthorをCSSで設定する に 名無しさん より[ 06/01 ]
- ぱそこん生活感。を開設しました に Mr WordPress より[ 06/07 ]
