2012.05.11
カスタムヘッダー機能を追加する
今回は、カスタムヘッダーに挑戦してみます。ちょっと難易度高めです。
サンプルテーマ11の狙い
カスタムヘッダー機能を使えるようにします。これでヘッダー画像を表示したり、複数候補から選択することが管理画面上で可能になります。
サンプルテーマ11に切り替えてみる
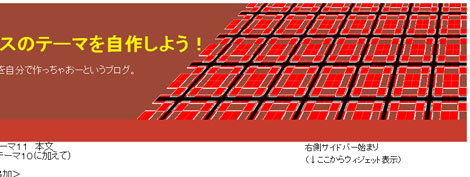
それでは管理画面の外観>テーマ頁にて「PCSK sample themes 11」に切り替えて見てください。ブログ画面を新タブで表示すると下の図1のようになるはずです。

図1.サンプルテーマ11の画面(カスタムヘッダー)
デフォルトのヘッダー画像(管理人が作ったやつですけど)が表示されています。
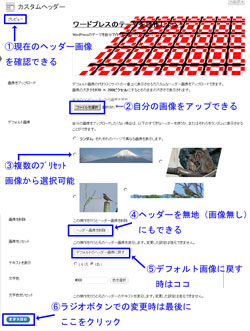
次にカスタムヘッダー管理画面(管理画面の外観>ヘッダー)も見てみましょう。
現時点で設定されているヘッダー画像がプレビューで表示されています(図2の①)。
ヘッダー画像は他にも4つプリセットが有り、ラジオボタンを選択すれば切り替え可能です(同③)。ラジオボタン選択後はページ下部の「変更を保存」をクリックするのをお忘れなく(同⑥)。
自分の好きな画像をアップすることもできます(同②)。画像UP時は設定値(ここでは970:200)の縦横比でトリミングを行います。予め設定比にしておく方が楽かも知れません。また、画像ファイル名は日本語を入れず半角英数字のみにした方が良いです。
ついでに補足すると、自分でアップロードした画像を後で削除したいと思った場合は、メディアライブラリ(管理画面のメディア>ライブラリ)で削除可能です。
カスタムヘッダーを使うのを止めたい場合は、画像を無くすこともできます(同④)。
いろいろやったけど最初のデフォルトヘッダー画像に戻したい、という時はリセットもできます(同⑤)。
サンプルテーマ11の中身
さて、それではテーマ11のファイルはどうなっているのでしょう。テーマフォルダpcsk-s11内を見るとテーマ10までと異なり、中に「images」というフォルダが含まれています。ここにデフォルトのヘッダー画像が保存されています。
<サンプルテーマ11で追加されたフォルダ>
pcsk-s11
|
+-images ←デフォルトヘッダー画像用フォルダ
さて、次にファイル内部の確認ですが、今回はヘッダー部での変更なのでheader.phpの中を見てみます。
<header.php> (省略) <body> <div id="c-header" style="background-image:url(<?php header_image(); ?>);"> <br /><br /> <h1><a href="<?php echo get_option('home'); ?>/"> <?php bloginfo('name'); ?></a></h1> <?php bloginfo('description'); ?><br /><br /> </div><!-- #c-header --> <!-- ↓ナビゲーションメニュー --> (省略)
ヘッダー部は「カスタム」ということでc-headerというdivタグに変更しています。ヘッダー画像の表示には、divタグ内にstyle属性を作ってbackground-imageプロパティを設定する方法を使いました。header_image()はヘッダー画像へのパスを表示する機能があるWordPress関数です。これを使うことで下のように画像パスに変換されます。
<header.php> <div id="c-header" style="background-image:url(<?php header_image(); ?>);"> ↓ <HTMLソース> ↓ <div id="c-header" style="background-image:url(http://(各自のURL)/wp-content/themes/pcsk-s11/images/default_header.gif);">
続いてカスタムヘッダーの設定・定義を行っているfunctions.phpの中身をみてみます。
<functions.php>
(省略)
/* カスタムヘッダー */
define('HEADER_TEXTCOLOR', '000'); ←PHP定数定義・ヘッダー内の文字色(実際には不使用)
define('HEADER_IMAGE', '%s/images/default_header.gif'); ←デフォルトのヘッダー画像へのパス
define('HEADER_IMAGE_WIDTH', 970); ←ヘッダー画像の幅
define('HEADER_IMAGE_HEIGHT', 200); ←ヘッダー画像の高さ
function admin_header_style() { ←PHP関数定義(ユーザー定義)
?><style type="text/css">
#headimg { ←管理画面の「プレビュー」における画像へのタグ
background-position: right top;
background-repeat: no-repeat;
}
</style><?php
}
add_custom_image_header('', 'admin_header_style'); ←カスタムヘッダー関連の関数を追加
register_default_headers( array( ←デフォルトのヘッダー画像を登録
'header01' => array(
'url' => '%s/images/header01.gif',
'thumbnail_url' => '%s/images/header01s.gif'
),
(header02、03は同様なので省略)
'header04' => array(
'url' => '%s/images/header04.gif',
'thumbnail_url' => '%s/images/header04s.gif'
)
));
上から順に見て行きます。define()は、PHPの関数で定数を定義します。ここでは
- ヘッダー内の文字色
- デフォルトのヘッダー画像へのパス
- ヘッダー画像の幅と高さ
をセットしています。但し、ヘッダー内の文字色については、別に設定しているのでここで定義したものは実際には使用しません(テーマ11では)。
また、画像へのパスについては先述した新設の「images」というフォルダ内の画像を指定していますが、その中の%sはテーマフォルダへのパスに変換されるようになっています。
次はadmin_header_style()です。これはユーザー定義したPHP関数です。ユーザー関数定義はfunctionステートメントで行います(PHPの詳細は割愛します)。admin_header_style()では管理画面の設定をしています。
これは図2の①の「プレビュー」に表示される画像へのタグ・headimgのCSSを記述していて、これにより画像の「右寄せ・繰り返し無し」が指定されています。
その下にあるのがadd_custom_image_header()です。これはカスタムヘッダー関連の関数を追加する機能があるWordPress関数です。ここで上で作ったadmin_header_style()を指定することで、カスタムヘッダーに絡めた関数として使うことができるようになります。
最後にregister_default_headers()ですが、これはデフォルトのヘッダー画像を登録するWordPress関数です。ここには管理画面でのサムネイルも含みます。
テーマ11ではデフォルトのヘッダー画像を4つ設定していますが、これは同じ形式の文を、画像名を変えてつなげているだけなので、増やすことも可能です。もし余裕があれば、デフォルト画像を追加するのにチャレンジするのも面白いかも知れません。
まとめ
今回新しく出てきた関数類その他を下にまとめます。
- header_image() → ヘッダー画像へのパスを表示する
- add_custom_image_header() → カスタムヘッダー関連の関数を追加する
- register_default_headers() → デフォルトのヘッダー画像を登録する(管理画面でのサムネイル含む)
<PHP関数> define() → 定数を定義する(第1引数=定数名、第2引数=定数の値)
<サンプルテーマ11で追加したdivタグ・id属性> c-header ← カスタムヘッダー (headerから改名) (カスタムヘッダーの管理画面用) headimg ← 「プレビュー」における画像へのタグ
上のHTMLタグ追加に伴い、style.cssにも設定を追加しています。style.cssの変更部分はチェックしておいて下さい。
今回はカスタムヘッダーに挑戦しましたがこれは「基礎編」では無いなあと途中で思いました。上級編でも良いかも。
次回はタグを表示するようにしたいと思います。
- 最近のコメント
- wp_headで出力される不要head要素を削除する に omnioo lab. record | オムニオラボの備忘録 より[ 01/14 ]
- bypostauthorをCSSで設定する に 名無しさん より[ 06/01 ]
- bypostauthorをCSSで設定する に ぱそこん生活感管理人 より[ 06/01 ]
- bypostauthorをCSSで設定する に 名無しさん より[ 06/01 ]
- ぱそこん生活感。を開設しました に Mr WordPress より[ 06/07 ]