2012.03.11
ワードプレスのテーマの役割
ワードプレスは無料で使えるブログソフトです。テーマ作成の説明に入る前にワードプレスのテーマの役割について簡単に説明しておきます。
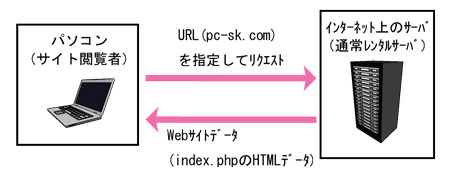
まず、ワードプレスで作られたブログがどうやって閲覧されているのかを見て行きましょう。あなたがhttp://pc-sk.com/というサイトをパソコンで見ようとすると下の図のようなやりとりが行われます。

図1.パソコンとサーバのやりとり
パソコンのブラウザが、URLを元にしてインターネット上のサーバにサイト情報を要求します。すると、ネット上のサーバがindex.phpのHTMLデータを送り返してくれる訳ですが、これは通常、個人サイトであればレンタルサーバということになります。
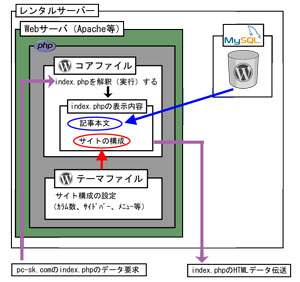
ここでレンタルサーバの中でワードプレス(や他のプログラム)がどう動いているのかというイメージが下の図2です。
まず、レンタルサーバの中でWebサーバ(Apacheが使用されることが多い)がパソコンからのリクエストを受取ります。ワードプレスで作られたブログであればindex.php等で構成されており、これらはPHPというプログラミング言語で動きます。
WebサーバそのものはPHPを動かせませんが、拡張機能によってPHPを使用できるようになります。そのため、index.phpをワードプレスのコアファイル(PHPで書かれています)によって解釈・実行することができるのです。
ワードプレスコアファイルがサイトのHTMLデータを作成します。データベースプログラムであるMySQLからブログの文章情報を取得し、ワードプレスのテーマファイルからサイトの構成・設定を読み取った上でサイトのHTMLデータを作っています。毎回リクエストがある度にこの作業が繰り返され、PHPによる動的なページ生成が行われている訳です。
以上の様にしてHTMLデータが返送された結果、パソコンでブログを見る事ができます。ワードプレスのテーマファイルは、純粋にサイト構成の設定に特化しています。その為、比較的簡易な形で記述されています。また、ここでは触れませんでしたが、サイトの表現指定に関してはCSS(style.css等)で行う形になっていてこれもテーマファイルに含めます。
(まとめ)ワードプレスの仕組み
文章データ→MySQL サイトの構築(HTMLタグ)→PHP サイトの構成指定→これがテーマの役割 サイトの表現指定→CSS(これもテーマに含まれる)
- 最近のコメント
- wp_headで出力される不要head要素を削除する に omnioo lab. record | オムニオラボの備忘録 より[ 01/14 ]
- bypostauthorをCSSで設定する に 名無しさん より[ 06/01 ]
- bypostauthorをCSSで設定する に ぱそこん生活感管理人 より[ 06/01 ]
- bypostauthorをCSSで設定する に 名無しさん より[ 06/01 ]
- ぱそこん生活感。を開設しました に Mr WordPress より[ 06/07 ]